Zacznę od pewnego oświadczenia: idea generatorów stron statycznych (dalej SSG) bardzo mocno do mnie przemówiła. Uważam, że na hobbystyczny użytek, czyli taki jaki mnie w pierwszej kolejności interesuje, to najsensowniejsza propozycja. Z resztą podejrzewam, że z 80% witryn na WordPressie posadowionych tylko zyskałoby na tym, gdyby jej właściciele zmigrowali się na Hugo czy inszego Jeckylla, zwłaszcza jeśli chodzi o ogólną responsywność strony jak i jej bezpieczeństwo. Niestety problem z tymi rozwiązaniami jest taki, że są to narzędzia niespecjalnie użytkownikom przyjazne, czyli wymagają nie tylko znajomości znaczników Markdown, ale przede wszystkim dość dobrego zgłębienia ogólnej architektury całości, ponieważ miast panelu administracyjnego, który by jakoś spinał całość wdrażanego projektu, użytkownik musi uzbroić się w porządny edytor w rodzaju Visual Studio Code oraz przygotować się na spędzeniu wielu godzin na lekturze dokumentacji. Innymi słowy: jest to bardzo fajne rozwiązanie z punktu widzenia deweloperów, ale już niekoniecznie dla osób odpowiedzialnych za tworzenie kontentu lub hobbystów w rodzaju piszącego te słowa. Tym sposobem takie rozwiązania – jak te wcześniej wspomniane – walkowerem oddają całe grono potencjalnych odbiorców, którzy chcieliby postawić prostą stronę będącą wizytówką ich firmy czy po prostu prowadzić bloga.
Na szczęście są od tego schematu pewne – niestety nieliczne – wyjątki jak chociażby opisywany przeze mnie projekt rodzimego chowu, czyli Publii. Szczerze powiedziawszy jestem zachwycony podejściem do tematu ze strony jego twórców, choć w tej chwili ma on pewne zasadnicze i nieakceptowalne dla mnie ograniczenia (o czym będzie jeszcze dalej). W związku z tym postanowiłem zgłębić temat i sprawdzić czy nie ma więcej tego rodzaju rozwiązań, które wpisywałby się w moje oczekiwania.
A jakież to potrzeby mam na myśli? Nie są one specjalnie wyszukane i sprowadzają się do następującej listy:
- sensowny panel administracyjny, który pozwala zarządzać sporą częścią elementów, składających się na projekt, jakim jest gotowa i działająca witryna internetowa (w moim wypadku blog),
- możliwość rozszerzania bazowych funkcjonalności przy pomocy gotowych wtyczek,
- przyjazna dokumentacja, która pozwoli w łatwy sposób ogarnąć podstawy takiego narzędzia.
Niestety jeśli chodzi o SSG okazuje się, to poza Publii (choć nawet to narzędzie nie spełnia w/w wymagań) nie ma praktycznie gotowych rozwiązań, które w zupełności zaspokoiły moje potrzeby. Dlatego postanowiłem trochę rozszerzyć zakres poszukiwań, czyli wziąć pod rozwagę również CMS, które generują stronę w sposób dynamiczny i wymagają instalacji na serwerze, ale z drugiej strony nie wykorzystują do tego żadnej bazy danych, czyli cały kontent przechowywany jest w postaci plików płaskich tak jak to zazwyczaj bywa w przypadku SSG. Tym sposobem lista dostępnych opcji znacznie się wydłużyła, ale sensownych – z mojej perspektywy – rozwiązań nie przybyło znacząco. Dlatego w dalszej części tekstu przedstawiam niestety tylko trojkę “kandydatów”, których byłbym gotów – w mniejszym lub większym stopniu – uczynić podstawą mojego bloga, przy czym dwa pierwsze rozwiązania to faktycznie SSG, zaś ostatni to “typowy” CMS, ale bez wykorzystywania bazy danych. Co ciekawe, każdy z nich reprezentuje inny język programowania, choć to czysty przypadek.
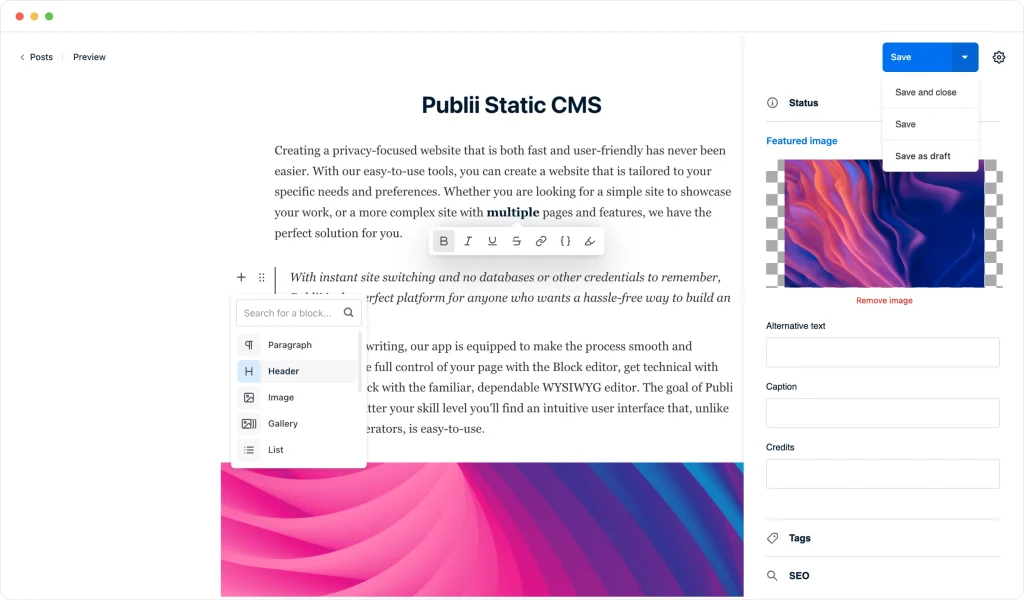
- Publii (JS)

Temu rozwiązaniu – jak wspominałem wcześniej – poświęciłem osobny tekst. Dlatego w tym wpisie tylko zaznaczę, że na ten moment Publii nie spełnia w żadnej mierze drugiego z postawionych przeze mnie wymagań, ale jego twórcy odgrażają się, że jeszcze w tym roku wprowadzą instytucję wtyczek. Jeśli na sam początek zaproponują dzięki temu kilka funkcjonalności w rodzaju przeszukiwania zawartości strony, to będzie to dla mnie bardzo poważny kandydat na SSG roku.
OCENA: 3,5/5
2. Lektor (PYTHON)

W odróżnieniu od poprzednika mechanizm rozszerzenia korowych funkcjonalności przy pomocy wtyczek jest tutaj zaimplementowany, choć ich ilość póki co nie powala (przynajmniej jeśli mowa o tych, którymi chwalą się twórcy na stronie projektu). Niestety dużo gorzej jest z panelem administracyjnym, choć od razu zaznaczę, że z trójki omawianych rozwiązań Lektor jest jedynym, którego nie sprawdziłem w boju i bazuję jedynie na tym co udało mi się wyczytać w dokumentacji (notabene mocno średniej ze wskazaniem na słabą, co trochę nie licuje z moim trzecim wymaganiem). De facto pozwala on chyba wyłącznie na tworzenie kontentu, cała reszta to zabawa konsolą i grzebanie w plikach konfiguracyjnych, więc trudno uznać to rozwiązania za przesadnie przyjazne dla nowego użytkownika i mimo wszystko dużo bliżej tu do typowego SSG niż czegoś na kształt propozycji w rodzaju Publii czy WordPressa.
Dla wielu osób ogromnym plusem może być fakt, że jest to rozwiązanie oparte na Pythonie, więc niewykluczone, że istnieje sporo gotowych lub przynajmniej łatwych do zaimplementowania narzędzi, które mogą uczynić pracę z Lektorem dużo przyjemniejszą. Tym niemniej osobiście nie sięgnąłbym po Lektora z myślą o własnej stronie.
OCENA: 2/5
3. Grav (PHP)

Nie jest to SSG żadną miarą, ponieważ treść prezentowana odwiedzającym witrynę postawioną przy pomocy Grava jest generowana dynamicznie, choć oczywiście jest opcja ustawienia, by “gotowe” strony ładowane były do pamięci podręcznej. Tym niemniej odpada tutaj konieczność instalowania i korzystania z jakiejkolwiek bazy danych, ponieważ cały kontent jest zapisywany w plikach płaskich i jeśli ktoś ma ochotę pracować bardziej z plikami niż przy użyciu panelu administracyjnego, to będzie miał nieodparte wrażenie, że korzysta z typowego SSG. Tym niemniej z wszystkich wymienionych w tym tekście rozwiązań Grav wydaje się najbardziej dojrzały.
Na duży plus zasługuje bardzo dobra dokumentacja, zorganizowana w logiczny sposób. Oczywiście ktoś może uznać, że jest ona momentami “przegadana”, ponieważ jej autorzy tłumaczą pewne podstawowe kwestie, ale w przypadku rozwiązań dla “hobbystów” w rodzaju piszącego te słowa jest to bez dwóch zdań spora zaleta. Nieprzypadkowo ten aspekt wymieniłem wśród wymagań, które stawiam przed tego rodzaju narzędziami.
Warto też wspomnieć, że wokół tego projektu skupiła się spora społeczność. W tym kontekście wystarczy nadmienić, że pośród CMS-ów, których kod źródłowych znajduje się na Github, jest to projekt o jednej z największej liczbie gwiazdek (na ten moment 13 tysięcy). W efekcie do dyspozycji użytkowników jest dużo gotowych tematów i całkiem sporo wtyczek, które adresują sporo potrzeb. Dlatego Grav dostaje ode mnie mocno naciąganą czwórkę.
OCENA: 4/5
Podsumowanie
Jak widać marniutko to wszytko wygląda, choć rzecz jasna nie można wykluczyć (a wręcz należy założyć), że nie dotarłem do wszystkich godnych uwagi rozwiązań tego typu. Tym niemniej kończąc chciałbym nadmienić, że w przypadku CMS-ów w rodzaju Grav, czyli nie wymagających pod spodem jakiejkolwiek bazy danych, wybór był wyraźnie większy niż w przypadku SSG (mowa w kontekście wstępnie założonych warunków). Pierwotnie zamiast Grav (albo obok niego) chciałem napisać o projekcie Statamic. Po niewczasie zorientowałem się jednak, że choć jest to rozwiązanie Open Source, to wymaga posiadania licencji, choć dla osób prywatnych istnieje darmowa opcja, ale z pewnymi ograniczeniami. Jednak powód zaniechania zabawy z tym CMS-em okazał się dużo bardziej trywialny: nie byłem w stanie uruchomić go na moim kompie. Nie do końca wiem co robiłem nie tak, faktem pozostaje, że po dłuższym zmaganiu się z instalacją wyparował ze mnie cały zapał do tej propozycji. Natomiast jeśli ktoś chciałby poszperać we własnym zakresie w temacie CMS nie podpiętych do bazy danych wystarczy wpisać w przeglądarkę “cms flat file” i już przed oczami pojawi się sporo linków do stron zawierających zestawienia takich narzędzi.
Na sam koniec dodam tylko, że Grav okazał się na tyle interesującym i bezproblemowym w obsłudze rozwiązaniem, a przy tym mocno wykraczającym poza to, co obecnie ma do zaoferowania Ghost, z którego korzystam, że rozważam opcję migracji tego bloga na tego CMS-a. Dla decyzji w tym względzie kluczowy będzie najbliższy weekend, gdzie mocniej w obroty wezmę Grava.